 Визуальный редактор HTML-страниц FCKeditor
Визуальный редактор HTML-страниц FCKeditor
Визуальный редактор HTML-страниц FCKeditor
FCKeditor является мощным редактором HTML-кода для Интернета. Самая привлекательная его черта - у пользователя есть возможность управлять содержимым своего сайта прямо из окна броузера. Естественно, для этого должна быть предусмотрена такая возможность в программном обеспечении web-ресурса.
Официальный сайт редактора - www.fckeditor.net (на английском языке).
Краткое описание основных возможностей редактора:
- Поддерживается большинством современных броузеров: Internet Explorer 5.5+ (Windows), Firefox 1.0+, Mozilla 1.3+, Netscape 7+.
(Opera - не поддерживается) - Форматирование шрифтов: начертание, размер, цвет, стиль и т.д.
- Форматирование текста: выравнивание, отступ, списки и т.д.
- Операции с Clipboard - копирование, вставка. Возможность отмены последовательности действий.
- Вставка из редактора MSWord с возможностью отмены форматирования.
- Поддержка ссылок и якорей.
- Вставка изображений на страницу с возможностью загрузки картинок на сервер.
- Поддержка работы с таблицами.
- Собственное контекстное меню.
- Возможность загрузки на сервер файлов (архивы, документы, мультимедиа и пр.) с последующим размещением на странице ссылки для скачивания.
- Удобный интерфейс.
Форматирование текста
Форматирование текста в редакторе FCKeditor практически ничем не отличается от подобных операций во всех редакторах, включая и Word. Вот подробное описание действий в конкретных случаях:
![]()
Форматирование начертания текста. Перечислю по порядку: жирность, наклонность, подчеркивание, зачеркивание, нижний и верхний индексы. Чтобы задать конкретное форматирование можно пойти двумя путями:
- сначала вставить текст, потом выделить нужный участок и нажать на соответствующую кнопку;
- кликнуть на нужную кнопку в начале фрагмента, подлежащего выделению, набрать текст и кликнуть опять на ту же кнопку для отмены форматирования дальнейшего текста.
![]()
Создание нумерованных и маркированных списков. Здесь уже форматирование относится к абзацам целиком. То есть, если вы выделите только одно слово или даже просто поставите курсор внутрь абзаца и нажмете на одну из этих кнопок - изменения затронут весь абзац.
Можно кликнуть по кнопке списка в начале набора текста. Тогда после каждого нажатия клавиши Enter будет вставляться новый пункт списка. Для того чтобы выйти из этого режима - нажмите Enter два раза подряд.
Следующие 2 кнопки - это создание отступов слева от абзаца. Также применяются ко всему абзацу, а не к отдельному слову. Для увеличения отступа можно кликать по кнопке несколько раз.

Эти кнопки служат для выравнивания текста абзаца соответственно по левому краю, по центру и по правому краю, а эта -

для выранивания по обоим краям. В том смысле, что и левый, и правый края текста будут ровными. Это достигается при помощи увеличенных промежутков между словами в строчках. Иногда, если колонка текста узкая и внутри присутствуют длинные слова, пробелы могут быть некрасиво широкими, будьте внимательны.
Ниспадающие меню:
- Форматирование - служит для придания определенного форматирования абзацу, например, создание заголовка;
- Шрифт - выбор шрифтового начертания текста. Здесь нужно помнить - в Интернете нет такого большого количества шрифтов, как у вас в компьютере. Иногда это и к лучшему...
- Размер. Тут тоже всего несколько размеров, гораздо меньше, чем в off-line (вне Интернета)
![]()
И последние две кнопки отвечают за цвет текста и фона соответственно. При клике на них появляется окошко для выбора цвета. Просто кликните в понравившийся квадратик. Нужно только перед этим выделить нужный фрагмент текста.
Общее замечание или, вернее, пожелание по форматированию текста - не увлекайтесь шрифтами, размерами, разными цветами - это дурной вкус. Очень желательно, чтобы на странице было не больше трех-четырех вариаций, включая просто выделение жирностью. Этого вполне достаточно в большинстве случаев.
Управление ссылками
Для начала надо определится с тем, какие бывают ссылки. Для простоты их можно поделить на следующие виды:
- ссылки на страницы вашего сайта (внутренние ссылки);
- ссылки на другие сайты Интернета (внешние ссылки);
- ссылки на отдельные части текущей страницы (делаются в случае, если страница большая по объему и нужно создать оглавление содержимого. Такие ссылки называются якорями);
- ссылки на адреса электронной почты. При клике на такую ссылку открывается почтовый клиент, установленный на компьютере, в режиме создания нового письма. Адресом получателя и будет тот e-mail, который указан в ссылке;
- ссылка на подгружаемый файл. Это могут быть документы Microsoft Office, различные мультимедиа-файлы, архивы и пр.
Для того, чтобы вставить ссылку на страницу нужно сначала выделить текст, который вы хотите превратить в ссылку, а потом нажать на кнопку
![]()
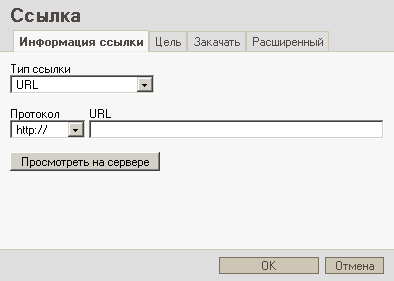
Появится вот такое диалоговое окно:

В ниспадающем меню "Тип ссылки" можно выбрать на что будет указывать ссылка: URL (внешние и внутренние ссылки), якорь или электронная почта. В зависимости от того, что вы выберите изменится нижняя часть диалогового окна. Рассмотрим возможные варианты по порядку:
- URL. В меню "Протокол" чаще всего используются 2 пункта - "http://" и "<другое>". Первый из них обязателен для внешних ссылок, второй применяется для внутренних. В поле "URL" нужно вставить адрес страницы-адресата. Легче всего это сделать так - откройте в браузере нужную страницу, скопируйте все содержимое адресной строки и вставьте в поле "URL". Причем, если вы вставили и префикс "http://", он автоматически перенесется в ниспадающее меню "Протокол".
Если же вы хотите, чтобы ссылка указывала на файл, удобнее всего воспользоваться Менеджером файлов, нажав на кнопку "Посмотреть на сервере".
Небольшое замечание: очень полезно заставлять открываться страницу чужого сайта (внешняя ссылка) в другом окне браузера. Это позволит посетителю не уйти совсем с вашего сайта, а после просмотра другого ресурса вернуться на ваш. Этого можно добиться если кликнуть на вкладку "Цель" и в одноименном ниспадающем меню выбрать пункт "Новое окно (_blank)". - Якорь на этой странице. Для того, чтобы создать такую ссылку, нужно сначала определить список якорей, на которые она может указывать. Например, ссылка - это пункт в оглавлении, а якорь - это начало главы в тексте. Значит, нужно обозначить первые строки глав как якоря. Это делается с помощью кнопки
 . Ставите курсор в нужное место, нажимаете эту кнопку и в соответствующем поле вводите уникальное для этой страницы название. После этого в нашем диалоговом окне "Ссылка" становятся доступен список якорей. Просто выберите нужный.
. Ставите курсор в нужное место, нажимаете эту кнопку и в соответствующем поле вводите уникальное для этой страницы название. После этого в нашем диалоговом окне "Ссылка" становятся доступен список якорей. Просто выберите нужный. - Электронная почта. Установите нужный адрес, можно также указать заголовок сообщения и тело письма. Эти данные внесутся в соответствующие поля почтового клиента посетителя вашего сайта.
Вставка изображений
Одной из приятных возможностей, предоставлямых редактором FCKeditor является внедрение изображений в содержимое страниц. Причем, это могут быть и картинки с других сайтов, и собственные изображения, размещенные на вашем сервере.
Для этой операции используется кнопка ![]() на панели инструментов.
на панели инструментов.
Но прежде чем вставлять картинку нужно выполнить ряд предварительных действий.
1. Крайне желательно подготовить изображение для размещения на сайте. Если у вас фотография имеет огромные размеры ее нужно уменьшить. Дело в том, посетителям вашего сайта за все картинки, получаемые от вас прийдется платить. Чем больше размер - тем больше трафик. Конечно, средствами FCKeditor можно уменшить размер представления изображения на странице. Но (!) это не уменьшит размер файла. Воспользуйтесь любой подходящей программой, например, Photoshop или более легкой и бесплатной FastStone Photo Resizer
2. Опять-таки желательно переименовать файл с изображением. Используйте только английские строчные буквы и цифры. Пробелы можно заменять дефисом или подчерком. И постарайтесь давать осмысленные названия. Если у вас будет пару десятков файлов с названиями, подобными этому: img-00140.jpg, то вы обязательно запутаетесь.
3. Подумайте, куда на странице вы будете вставлять картинку. Запомните основное свойство изображений в разметке страниц - они практически ничем не отличаются от букв. Вот наглядный пример -  . Картинка вставилась как большая буква и, естественно, раздвинула строки, что, наверняка не то что, вы хотели получить. Есть несколько возможных вариантов исправить положение:
. Картинка вставилась как большая буква и, естественно, раздвинула строки, что, наверняка не то что, вы хотели получить. Есть несколько возможных вариантов исправить положение:
- выделить для изображения отдельный абзац. Этого можно добиться соответствущими манипуляциями с клавишей Enter;
- поместить картинку внутрь абзаца и заставить текст обтекать ее (о том, как это сделать написано ниже);
- использовать невидимую таблицу;
- ну, и если картинка маленькая и это соответствует вашим замыслам - ее можно вставить как букву.
Когда все эти пожелания учтены и соответствующие действия предприняты - можно, наконец, заняться вставкой изображения.
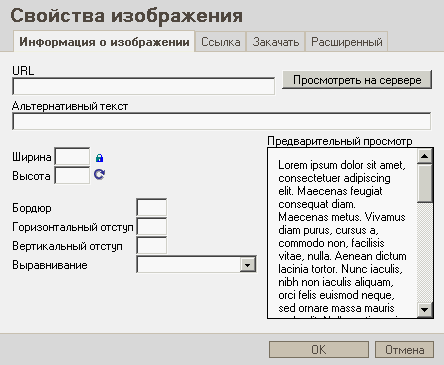
Поставьте курсор в то место, где должна быть картинка и нажмите кнопку ![]() . Откроется вот такое диалоговое окно:
. Откроется вот такое диалоговое окно:

В поле URL вы можете вставить адрес картинки в Интернете. В этом случае изображение не будет храниться у вас на сервере. Оно просто будет подключаться на вашу страничку с другого сайта. Естественно, вы должны помнить об авторских правах и учитывать то, что если хозяин того сайта удалит это изображение, то оно исчезнет и с вашей страницы.
Если же картинка лежит у вас на жестком диске, то нажмите на кнопку "Посмотреть на сервере". Окроется менеджер файлов, работа с которым подробно описана в соответствующем разделе нашего описания.
После того, как изображение будет выбрано, оно появится в окошке "Предварительный просмотр". Поля "Ширина" и "Высота" автоматически заполнятся. В случае, если вы захотите заставить текст обтекать картинку нужно сделать следующее:
- в ниспадающем меню "Выравнивание" выбрать "По левому краю" или "По правому краю". Картинка сместится в соответствующую сторону;
- нужно установить "Горизонтальный отступ". Этот параметр служит для того, чтобы между изображением и текстом получилось поле, иначе текст вплотную приблизится к картинке, что не всегда красиво. Просто впишите число пикселей. Для начала попробуйте 10. Потом можно изменить;
- параметр "Вертикальный отступ" служит для того же самого, только он отвечает за промежутки сверху и снизу изображения.
Теперь можно нажать кнопку "Ok". Картинка вставится в место нахождения курсора. Если что-то вас не устроит - кликните мышкой по изображению и опять нажмите кнопку ![]() . В открывшемся окне можно изменить параметры или выбрать другой файл.
. В открывшемся окне можно изменить параметры или выбрать другой файл.
Менеджер файлов
Одним из наиболее мощных и полезных инструментов визуального редактора FCKeditor является менеджер файлов. Он позволяет не только копировать файлы изображений, документов, мультимедиа на сервер, но и с легкостью управлять ими.
Окно менеджера файлов открывается после нажатия на кнопку "Посмотреть на сервере". Эта кнопка находится в диалоговых окнах вставки изображений и ссылок.
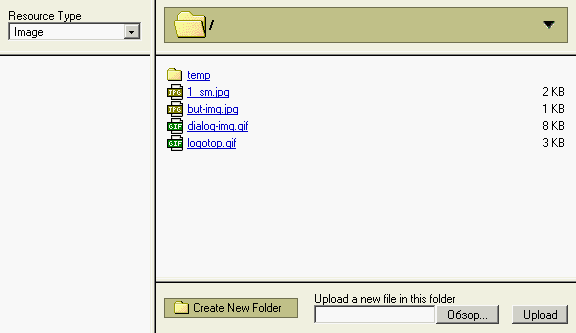
Внешний вид окна:

В нижней части окна расположены кнопки управления. С помощью "Create New Folder" вы можете создать новую папку в текущем каталоге. Напоминаю пожелание - используйте строчные английские буквы и цифры. Для замены пробелов - дефис или подчерк.
Для того чтобы загрузить новый файл на сервер и сделать его доступным для вставки в вашу страницу проделайте следующее:
- нажмите кнопку "Обзор". Браузер откроет окно обзора вашего жесткого диска. Найдите нужный файл и кликните на нем, а затем кнопку "Открыть". Окно обзора диска закроется, а путь к вашему файлу появится в поле рядом с кнопкой "Обзор". После этого нужно обязательно нажать кнопку "Upload" для копирования выбранного файла на сервер. Если вдруг на сервере уже есть файл с таким же названием, менеджер самостоятельно добавит единичку к названию предварительно уведомив вас.
После этих несложных операций нужный файл появится в основной рабочей области менеджера. Это означает, что все прошло успешно. Теперь вы можете кликнуть по названию файла. Окно менеджера будет закрыто, а файл автоматически вставится в предыдущее диалоговое окно.



